Images are an essential part of your content, not just an embellishing addition. They play a vital role in your blog. After all, you add them for a purpose. So why image optimization in WordPress is so important?
Big images will make your website work slower; loading will take more time, which may dishearten your readers as well as lower your rating in Google, which takes into account the speed of the site in the search rankings.
Optimize your images to speed up your site.
It’s not hard at all, don’t worry. Just stick to the rules written below.
Here is an overview of what I am going to cover:
STAGE 1. Image optimization in WordPress – Before you upload images to your WordPress site.
STAGE 2. Image optimization in WordPress – After you upload images to your WordPress site.
STAGE 1. Image optimization in WordPress – Before you upload images to your WordPress site.
1. Choose an image file format
You can save your images as .jpeg files or .png files – there is a significant difference between them.
More about WordPress
What is a Permalink and What Structure of Permalinks to Choose
The best file format for saving images is JPEG (although it’s true that JPEG lowers the quality, it also reduces the size of the file, which is more important)
PNG – it’s great for saving icons and logo, as well as anywhere you need transparent images (PNG – higher quality, larger file size)
On our site, you will find mainly JPEG images.
2. Rename your images
Never add images with a name, such as DSC0002151.JPG or IMG_000254. These names don’t make any sense. Choose keywords to describe an image. If an image depicts a sunrise in the Himalayas, and you are just writing an article about it, name your picture as follows: Himalayas-sunrise.jpg. Also never use underscores while naming images use hyphens.
3. Resize your image
So that it is as big as you need – but not bigger. Never add an image, which is bigger than you need.
REMEMBER
even though that an image would be seen as small, it’s the full size must load on your site.
Resize minimizes the measurements of your image, such as width and height (in pixels). Resize is to reduce the size of the image, its width, and height in pixels.
GOOD TO KNOW
Never upload images from a camera directly on your site. These are large files, which may damage your blog. Big pictures put a lot of strain on your website, making it load slower – and that’s something no search engine like.
There are many tools, which may help you make your images smaller.
4. Compress images
During compression, images do not change (so their width and height in pixels remain the same). However, due to the lessening of quality, the size of an image (measured in kilobytes) changes.
Now, you can freely proceed to stage 2.
STAGE 2. Image optimization in WordPress – After you upload images to your WordPress site.
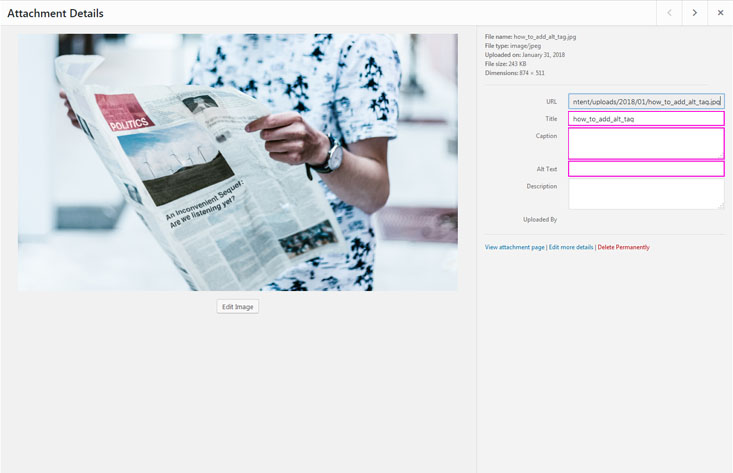
Go to Media > Library click on the image you find interesting and fill the spaces below.

1. Add image title
WordPress will automatically add a title based on the image’s name, but you can change it here if you wish.
GOOD TO KNOW
This title is used exclusively by the WordPress media library to screen the lists of multimedia files. It helps to find a specific folder. It keeps everything in order as well as sorts of images in the WordPress media library.
REMEMBER
In WordPress, you also have Image Title Attribute, which serves as a proper name of an image. It is also essential for SEO.
Below, I will describe how you can add Image Title Attribute to your images in WordPress.
2. Add Alternate Text – Alt Text
More about WordPress
Alt Text is where you define your image, so that the search engines, which see only text (they do not recognize images), knew what these image present.
By using Alt Text, you are helping search engines to screen your images in image search results.
GOOD TO KNOW
Screen reader users have access to Alternate Text. Alt Text provides them with a text version of images.
In visual browsers, Alt Text is screened when an image is broken or has been turned off.

Imagine that a blind person is looking through your site, and they use a screen reader, which will read everything, but not images. Attach the Alt Text description to them, and your content will be available for everyone.
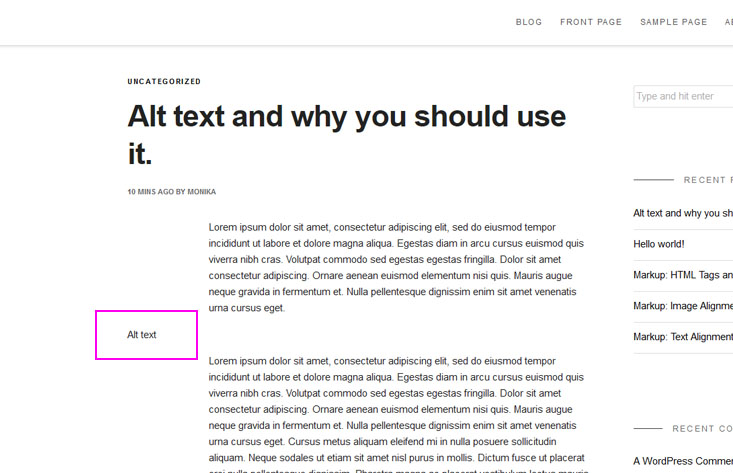
3. Add Caption
You may also like
What to Blog About – 14 Ways to Choose a Blog Topic
The caption is a small part of the text placed under the image. It is a description, which users see on your website under a particular image. It proves to be very useful when you want to enclose additional details concerning your image.
The caption is useful not only for users but also for search engines, which can grasp the content of a given image in a better way, thanks to the additional information – and that improves the search results.
Should you add a caption under images that do not need it? The answer is no. Never do it when it is not necessary.
The caption should primarily serve as the additional value for the user (a person who reads your post). A caption’s role as valuable information for a browser should be treated as a side effect.
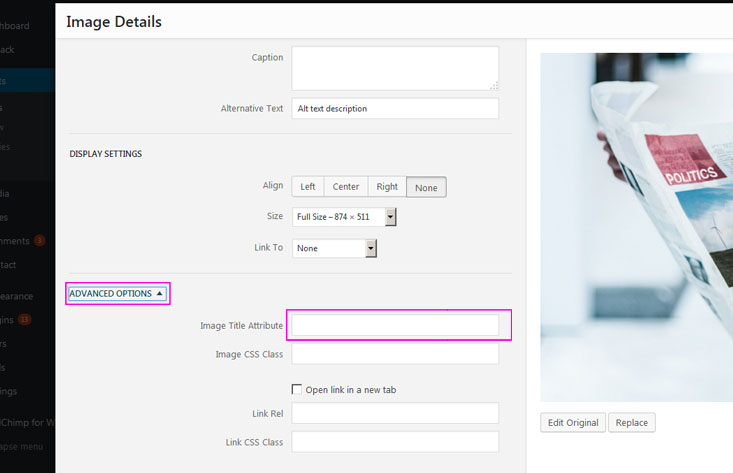
4. Add Image Title Attribute
You may also like
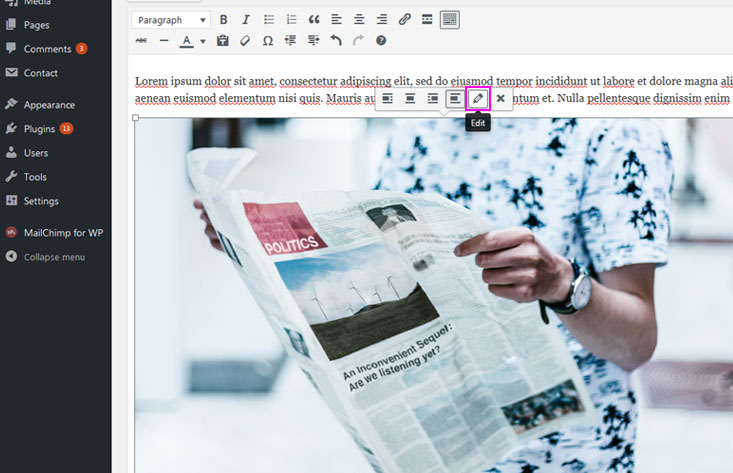
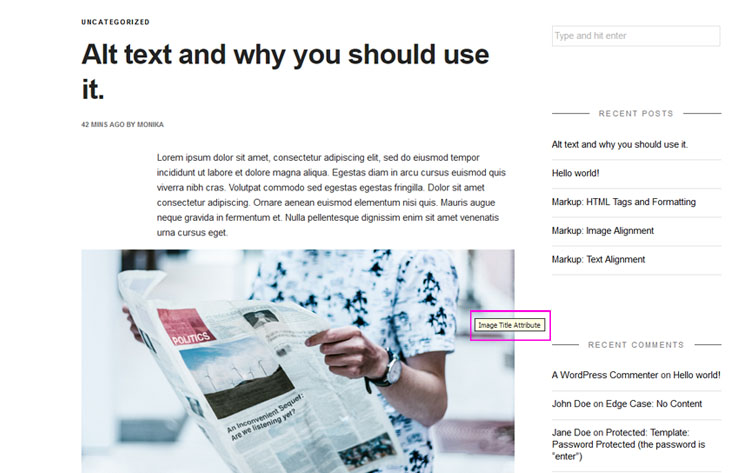
In the end, you can fill Image Title Attribute space. To do that, click on the image you had put into a text editor, and go to Edit, then expand ADVANCED OPTIONS.


Write the title in Image Title Attribute. It would be great if it referred to the topic of your post or your website’s keywords.
On your site, it will be visible when you move the cursor over the image.

Image Title Attribute does not directly affect the SEO of the page, but it can affect the user’s experience and thus increase the click-through rate (CTR) of the link or image.
There is no Image Title Attribute field in the new block WordPress editor.
GOOD TO KNOW
Alternate Text – Alt Text is the most crucial attribute of a picture. ALWAYS use it to save your images.
Alt Text should have keywords in the description.
Remember that keywords are essential when you are describing the elements of your site. However, they will cause damage if you overuse them, so be careful.
It is important to consider ethical SEO rules, but the most important rule, which you should always remember, is that you write for people and not for SEO robots. Besides, you have something to say, and you want others to hear it. Right?:)
If you want to know what is a blog and how to start a WordPress blog, read these articles.



